Z80 ゲーム機を作ろう(その6)
結局,年末はいろいろ忙しくて,年が明けてしまいました。
明けましておめでとうございます。今年もいろいろと作っていきたいと思います。
さて,前回は,BG 画面のアクセス排他制御をする基板を作りました。
今回は,BG 画面の出力を行う基板を作りたいと思います。これで,画面に絵を表示することができますので,やっとゲーム機っぽくなると思います。
BG 画面表示の仕組みとか
BG 画面の概要は前回説明しましたが,どんな感じで表示されるのか,簡単に説明したいと思います。
BG 画面は,8 * 8 ドットのキャラクタードットパターンが規則正しく敷き詰められているということは前回説明しました。
また,画面に出力する信号を生成するのに 5MHz のドットクロックを基準としていることも説明しました。
…と言うことは,特定の位置にある 8 * 8 のキャラクターパターンの表示タイミングは,この基準クロックから割り出すことができます。
最終的には,表示するドットの色情報をモニターに出力するわけですが,この色情報を決定するまでのステップを順番に見てみます。
まず,ネームテーブルからどのキャラクターデータ(キャラジェネ ROM に格納されている 8 * 8 のドットパターン)を表示するのかを引く必要がありますが,ネームテーブルは 8 ドット単位で構成されているキャラクターの番号が格納されています。
ですので,8 ドットクロック単位でネームテーブルとカラーテーブルをアクセスし,表示するキャラクター番号とカラー番号を読み出します。読み出したデータは,それぞれフリップフロップに保存しておきます。
どのキャラクターを表示すればよいのかが決まったので,今度は,このキャラクター番号をキャラジェネ ROM のアドレス信号として,ROM からドットパターンデータを読み出します。
そして,これまたフリップフロップに保存しておきます。
この時に読み出すデータは 8bit ですが,これがそのまま横 8 ドットのパターンデータとなります。
あれ?でも 8bit のデータで 8 ドットを表現したら,モノクロというか,二色分の表現しかできませんよね…。
なので,もう一つ ROM を用意して同時に二つの ROM からデータを読み出して,2bit のデータとして 1 ドットを表現します。ドットごとに 2bit,つまり 4 色ということになりますね。
ドットパターンが用意出来たので,あとはこれをドットクロックに合わせて,ビットシフトしながら画面の色情報として出力してやればよいのですが,実際には,この先でカラールックアップテーブルやパレットテーブルを介して,最終的な RGB データとして出力されます。(パレット変換機能は,別の基板で作る予定です)
ドットの色データはドットクロックに合わせて規則正しくモニターに出力しなくてはいけないので,実際は,ネームテーブルやカラーテーブルからデータを読み出すのと,ドットパターンをビットシフトしながら出力するのは同時に行います。
つまり,一つ前のタイミングで取り出したデータを,次のタイミングでドットパターンとして出力する…というのを繰り返すということですね。
BG 画面の表示基板
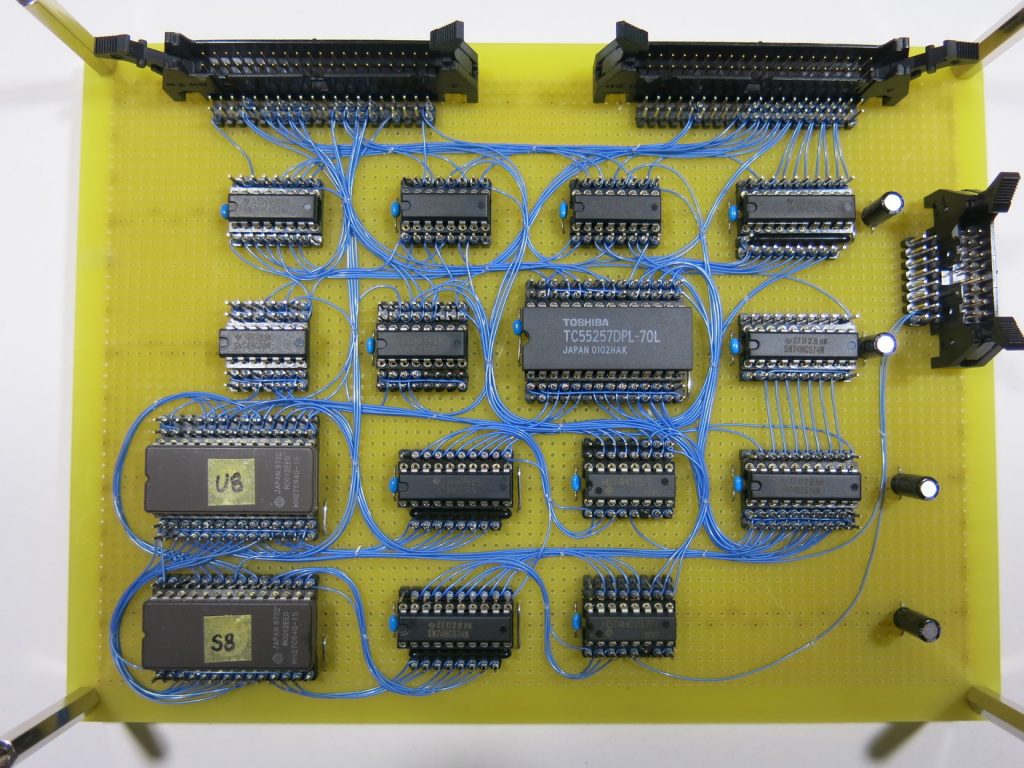
…んで,表示する基板を作りました。
やっぱり,バス配線があるとぐちゃぐちゃになってしまいますね。
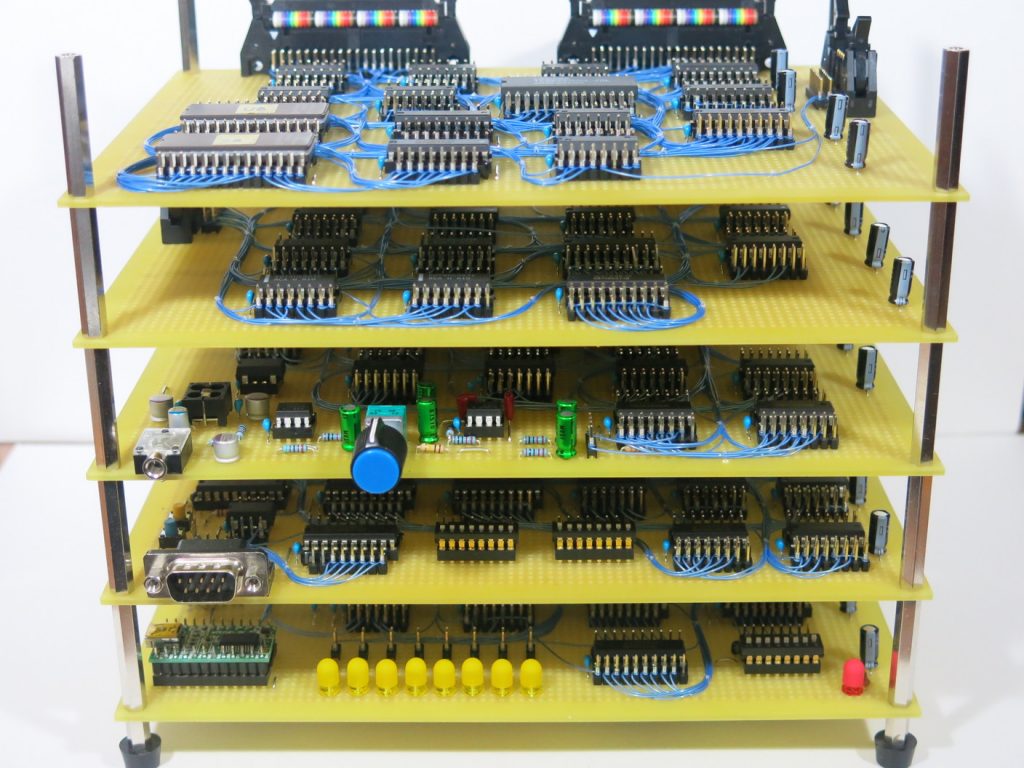
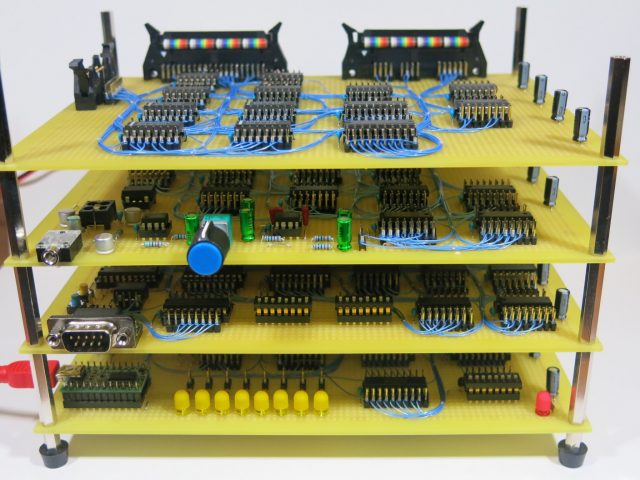
Z80 と接続してみます
5 階建てになりました。
枚数が多くなると,なんかカッコよくないですか?(今後,まだまだ増える予定です)
BG 画面の動作テスト
動作テスト用に,簡単なプログラムを作ってみます。まぁ,やっぱりこれでしょうかね…。
ちゃんと意図通りに表示できているようです。
でも,せっかくなので,もう少し動きのあるものを表示してみたいと思います。…と言っても時間をかけずにサクッと作れるものがいいですよね。…という訳でこれです。
(MPEG-4,750kbps,12.8MB)
ライフゲームですね。ルールがシンプルで比較的簡単に作れますが,これすごく奥が深いです。
例によって ウィキペディア に詳しい説明があります。(笑)
ここまで,文字しか表示していないので,ほとんどテキスト画面のようですが,ドット絵を表示するとゲームっぽくなると思います…きっと。(笑)
さて,これと同じ基板をもう一つ作ると BG が 2 面になり,スクロール機能もつきますが,同じものをまた時間をかけて作るのも,ちょっと飽きてきそうです。
…となると,次はスプライト画面を作ろうかな…とも思うのですが,BG のように単純ではないので,ちょっと時間がかかっちゃうかもしれませんね…。